Introduction
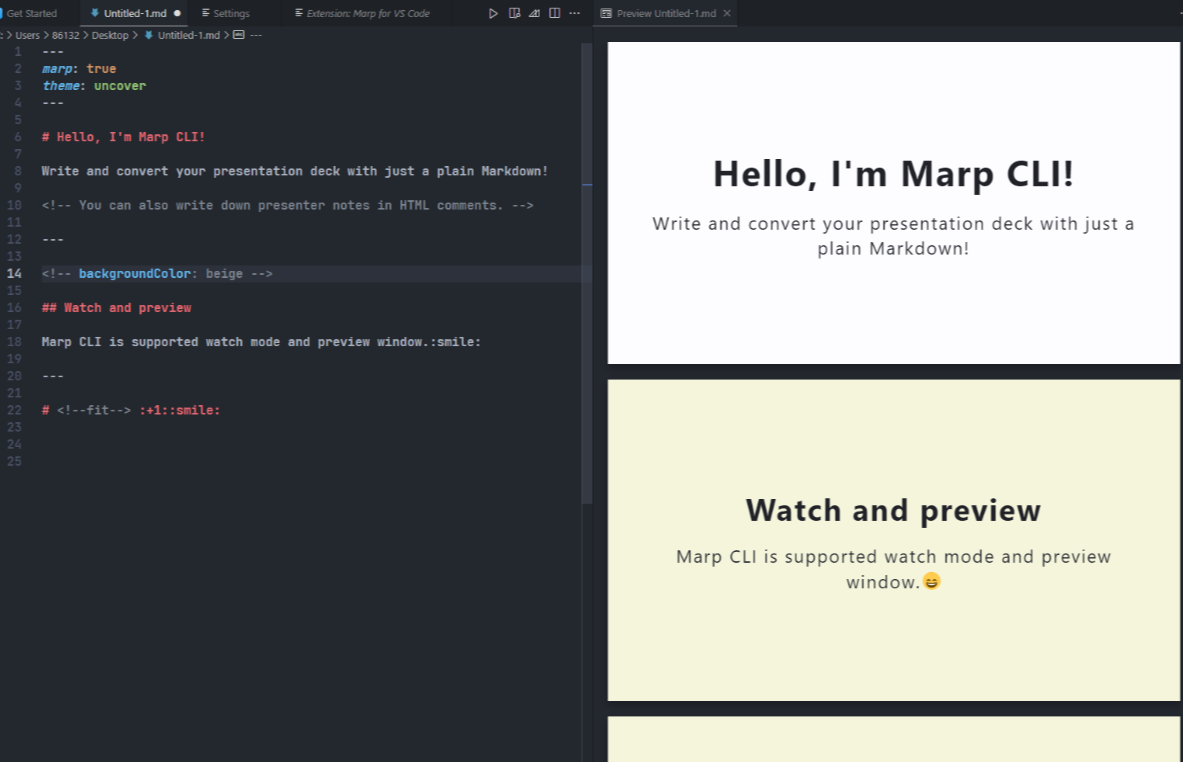
marp是一个markdown转PPT的VS Code插件,起因在冲浪的过程中偶然看到一个视频介绍如何用markdown转ppt,当时我就感觉:这也能转?太强了把!然后看了看效果图,如果做一些小组汇报什么的确实还不错。
Marp, Markdown 演示生态系统,只需聚焦于 markdown 文档编写就可以创建出很漂亮的幻灯片
- 支持导出 PDF,pptx 等格式文件
- 支持 vscode 插件实时展示幻灯片效果图
- 支持集成到 HTML 页面演示

此外,还有人在知乎上分享了中科大的md ppt模板,用来做汇报确实不错!


好处是,你可以像写开源项目一样快速构建一个PPT, 各种PPT的样式也只要改改code就可以实现了,缺点是,好像example不是很多,或许是我还没有深入了解,如果有一个hub提供各种各样的example就更好了,当然,官方也有很详细的文档可以参考。
快速上手
接下来介绍一下如何快速上手marp,参考
安装
npm install @marp-team/marpit
事实上,你也可以直接在VS Code上面搜索marp插件,安装完之后就可以直接进行使用了。
Marpit Markdown 编写
# slide 1
foo
---
# slide 2
bar
指令语法
编写的指令将会解析成 YAML 语法
HTML 注释
通过注释,PPT 演讲者模式将会看到这些注释。如果是指令,将不会在演讲者模式显示
front-martter 头信息
可以在 markdown 头部添加元信息。
---
theme: default
paginate: true
---
指令的作用域
一个指令默认具有全局的作用域,如果在指令开头添加 _ 下划线将具有本地作用域,只会到当天页幻灯片设置生效
<!-- backgroundColor: aqua -->
本页幻灯片具有 aqua 背景颜色
---
这是第二页, 具有相同 aqua 背景颜色
---
<!-- _backgroundColor: red -->
这页是红色背景
---
这页是 squa 背景色

全局的指令
无法通过本地作用域方式声明,只能在头部元信息声明
- theme
主题设置, 默认主题是 theme: default , 可自定义主题。
- style
样式定制,
---
theme: base-theme
style: |
section {
background-color: #ccc;
}
---
- headingDivider
自动分页功能,指定标题级别进行自动分页
<!-- headingDivider: 2 -->
# 第一页
这是第一页内容
## 第二页
### 第二页内容
Hello, world!
# 第三页
😃



评论区